EC-CUBEをさくらサーバのサブドメインで表示させる
EC-CUBEをさくらサーバのサブドメインで表示させたい件がありました。
以前に、ファーストサーバで、バーチャルドメインで表示させることを書きましたが、方法は全く同じです。
というか、扱い方としては、さくらの管理画面のほうが圧倒的に使いやすいです。
【環境】
サーバ:さくらサーバ スタンダード
EC-CUBE:2.11.5
ドメイン直下ではなく、意図的に
http://ドメイン/store/
というディレクトリにEC-CUBEをインストールしました。
マルチドメインにての運用をしたく、こまかくディレクトリをフォルダ単位でわけ、それぞれにドメイン、サブドメイン、ほかのドメインなどで管理しやすくしたかったのです。
もちろん最終的にURLは、
http://store.ドメイン/
こうしたいわけです。
1.さくら管理画面で、ドメイン設定
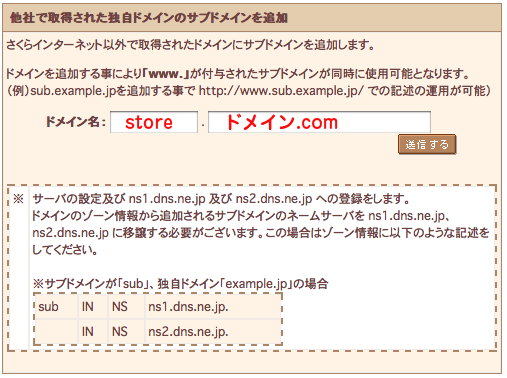
「新しいドメインの追加」で、作りたいドメインを設定する。この画面からです。

このようにセットしました。

これで、数十分〜数時間(ドメインが反映するまで)待てば、見れるようになります。
アクセスしてみます。
http://store.ドメイン.com
はい、予想通り、CSSが反映されていないはずです。
2.ファイルパスを変更
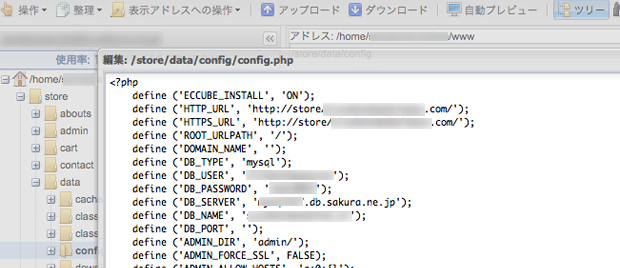
さくらのファイルマネージャーで該当ファイルにアクセスします。
ドメイン/store/data/config/config.php にアクセスできればどんな方法でもいいです。
[html]
define (‘HTTP_URL’, ‘http://ドメイン.com/store/’);
[/html]
↓
define (‘HTTP_URL’, ‘http://store/ドメイン.com/’);
(2012.8.31修正。初歩的なミスを書いてました。サブドメインは、スラッシュで区切るではなく、ドットで区切ります。じゃないと表示はうまくいっても、管理画面にログイン出来なくなります。システムエラー、管理者に連絡して下さいって言われます。管理者は自身なのに^^;)
[html]
define (‘HTTP_URL’, ‘http://store.ドメイン.com/’);
[/html]
としました。
ここも、
[html]
define (‘ROOT_URLPATH’, ‘/store/’);
[/html]
↓
[html]
define (‘ROOT_URLPATH’, ‘/’);
[/html]
と変更。
ファイルマネージャーのスクリーンショットはこんな感じです。

アクセスしてみますと、
http://store/ドメイン.com
はい、予想通り、CSSが反映されました。

