さくらサーバにEC-CUBE2.12.2インストール。でも /html/ は見せたくない。
久っさしぶりにEC-CUBEをインストールしてみた。
そして、http://ドメイン/html/みたいなURLにせずに設置したいというのが目的。
さくらのレンタルサーバ![]() 、スタンダードにEC-CUBE2.12.2をインストール。最近よくある、サーバお助けの一発インストールがさくらのレンタルサーバ
、スタンダードにEC-CUBE2.12.2をインストール。最近よくある、サーバお助けの一発インストールがさくらのレンタルサーバ![]() にはないので、アップロードする作業からやるしかない。これが結構、つまずいちゃったので、メモする。
にはないので、アップロードする作業からやるしかない。これが結構、つまずいちゃったので、メモする。
まずは、ダウンロード。こちらから。
eccube-2.12.2.zipを解凍!
eccube-2.12.2/
・ data/
・ docs/
・ html/
・ test/
・ COPYING
上記のうち、必要なデータは「data」「html」の2つのフォルダだけです。
その前にDBを作っといてね。文字コードは、UTF-8でよい。
さくらのコンパネより、php.ini にもこう書き換えとくこと。
[html]
magic_quotes_gpc = Off
[/html]
アップする時、ディレクトリに注意!
※僕の例では、ドメイン直下にWordPressが設置されてる。
ホームページをCMSとしてコンテンツを作り、WordPressでのブログもやる。そしてショッピングカート機能は、EC-CUBEでやろうということになっている。
http://ドメイン/store/ にEC-CUBEのトップページが表示するようにしたい。
ふつ〜にアップロードして進めると、トップページが
http://ドメイン/store/html/ になってしまう。
http://ドメイン/store/ にしたいので・・・その手順を記す。
もちろん、storeディレクトリなんか使わず、ルートディレクトリに設置する場合は、そのまま /store/ というディレクトリなしに読み替えてください。
dataフォルダごと、htmlフォルダに放り込む。
これにあわせて html/define.php の3行目を修正。
このように
[html]
define("HTML2DATA_DIR", "/data/");
[/html]
そして、サーバのルートディレクトリに、htmlフォルダの中にあるファイル、フォルダをすべてアップロードする。
そして、dataのパーミションを755にした。
htmlフォルダをアップしてのインストールの場合だと、htmlのパーミションも755に。
インストールは、ここにアクセス。
http://ドメイン/store/install/
人によっては、もちろん、http://ドメイン/install/
ふつうにhtmlフォルダを使ったまま、インストールしようとすると、html/.htaccessのせいで、500 Internal Server Error!を起こします。そのときは、.htaccess を削除しちゃう。削除が気が引けるなら、リネームしときましょう。fuck.htaccess! MAMPでローカル環境を作るときも500エラー出してました。
するとだ!

きた、きたっ!

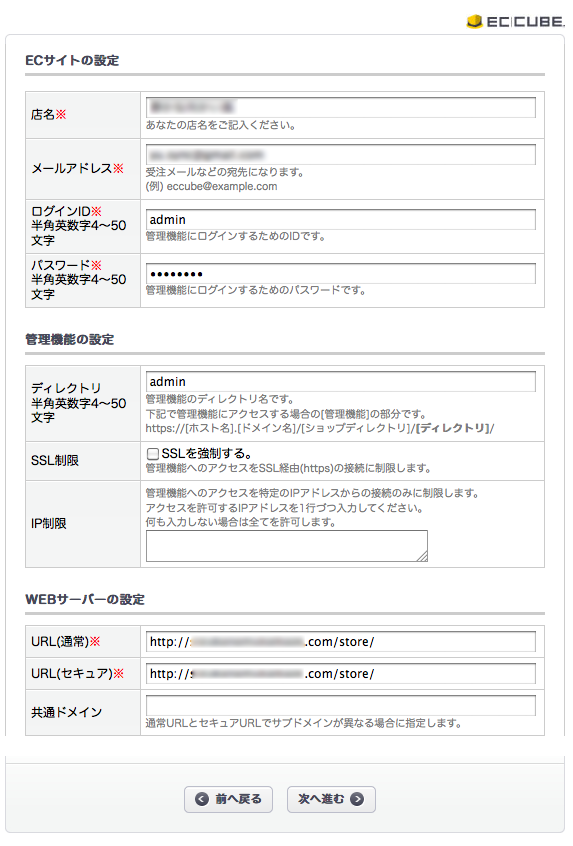
必要事項を入力して、

↑URLのところが、http://ドメイン/store/ となってる(やったね^^)
ここまできたら、あとはどんどん、OKで進んでいくと完了する。
でも、実は2時間くらいもかけて3回インストールしたんだ。
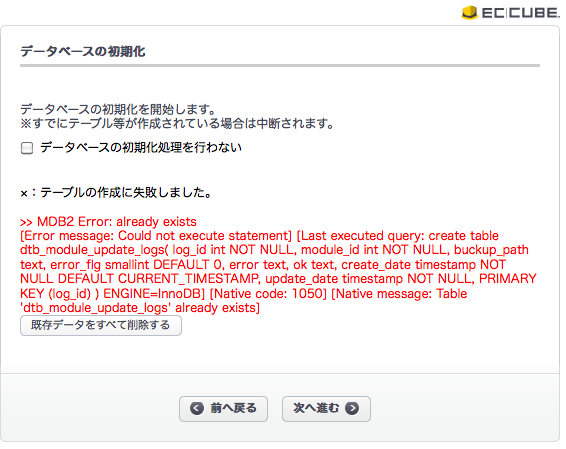
複数回やっちゃうと、DB内のデータを消す作業が入ってくる。

でも、それもEC-CUBEがやってくれるのだ。途中でこんなアラートを見ると思うので、「既存データをすべて削除する」をクリック。
すこし待てば、削除できる。
ようやく完了!
EC-CUBEお約束として、
>> /install/index.php は、インストール完了後にファイルを削除してください。
それが済んだら、EC-CUBEをさくらサーバの管理画面の機能を使って、サブドメインで表示させてみましょうか。
EC-CUBEをさくらサーバのサブドメインで表示させる


ありがとう!おかげさまでインストールできました♪