2013年6月8日
WordPressでサイドバーをスクロールに追従させる
サイドバーをスクロールに追従させてみたい。
追従 = フローティング
でいいのかな。エレベータメニュー?
ま、呼び名はなんでもいいでしょう・・・
使ってみたプラグインは、
Strx Magic Floating Sidebar Maker
プラグインダウンロードはこちら
つうか、こんな面倒なことしないでしょ。
お使いのWordPress管理画面で、プラグイン検索しますよね。

インスコ〜有効化、してください。
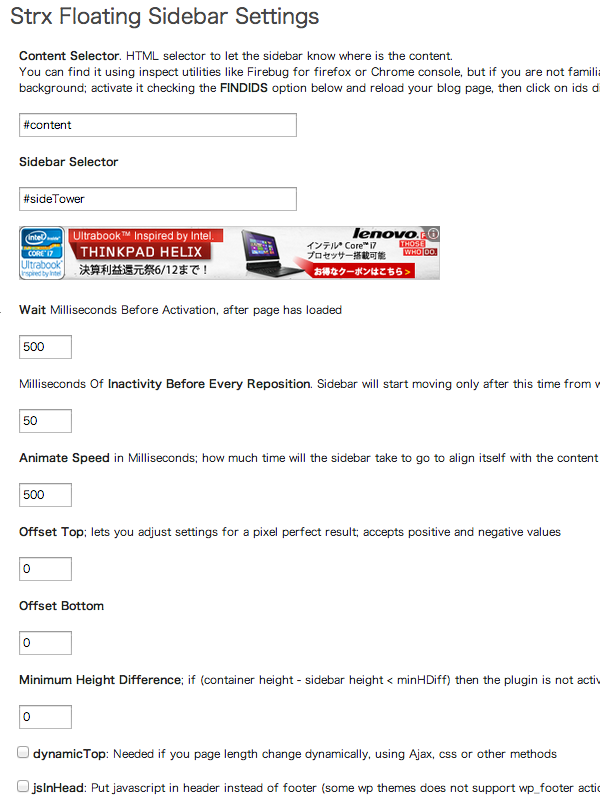
できたら設定画面に移動。

上のフォームに入力されている「#content」の部分を使用テーマのメインコンテンツを囲むブロック要素のIDに書き換えましょう。
テーマのソースを確認してみてください。#contentのままいける無料テーマが多いのではないでしょうか。
Sidebar Selector には、追従させたい要素のIDを。
この例では、#sideTower としています。(このブログではないですが)
この2カ所の設定でとりあえず、動く(追従する)はずです。
ね?動いたでしょう?
でも遅いでしょ?
設定いじりましょう。
「Milliseconds Of Inactivity Before Every Reposition. Sidebar will start moving only after this time from when the user has stopped scrolling up or down」
この英語がなんかくさいのですが・・・するとグーグルさんが翻訳してくれました。
「前に非アクティブな状態がミリ秒ごとに再配置します。サイドバーは、ユーザーがダウンしてスクロールを停止したりしたときから、これだけ時間が経過した後に移動を開始します」
なるほど。
数値を小さくすれば、速く動くのね。
やってみなはれ。
