WordPressプラグイン NextGENギャラリーを設置してみた
画像ギャラリーを設置してみる。
WordPressは、こういった実装、プラグインという機能拡張性に本当に優れていますね。
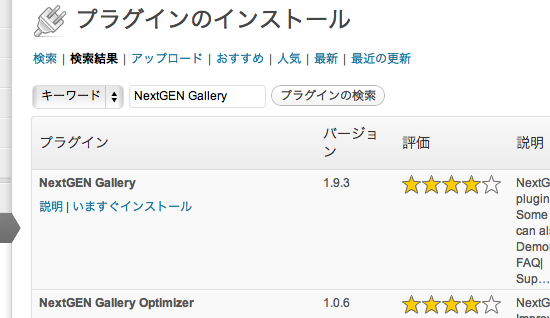
まずはもちろん、プラグインのインストールですね。
検索すれば、出てくる、でてくる、その手のプラグインが・・・
その中でも、抜群に人気が高い、NextGEN Galleryを選んでみた。
NextGEN Galleryはこちらからダウンロード可能。
http://wordpress.org/extend/plugins/nextgen-gallery/
もちろんWordPressの管理画面から、検索して、そのままインストールしたほうが楽です。

インストールしたら、そのまま有効化。
つまづきやすい原因は間違いなく、英語ページとなっていることですね。
しかし、簡単に日本語化できるんです。

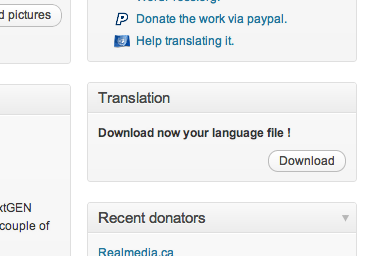
TranslationのDownloadをクリック。

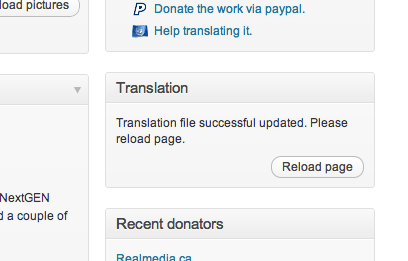
Reloadしましょうとでます。

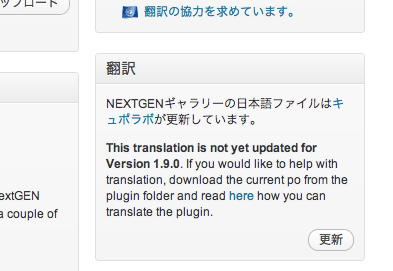
ほら、もう日本語^^
インストール・有効化ができると、このようなメニューができていると思います。

1. ギャラリー追加/画像アップロードをクリック

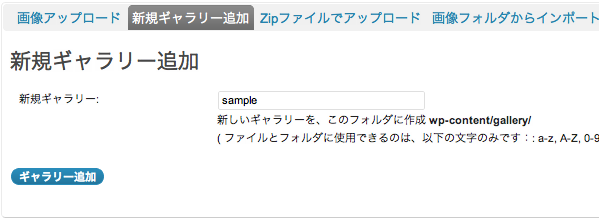
まずは、「新規ギャラリー追加」です。
写真ギャラリーで使う画像を入れておくディレクトリ(フォルダ)を作るってことです。
この例だと、
ドメイン/wp-content/gallery/sample/
に写真を入れていくことになります。
2. 画像アップロードする

1.で作ったディレクトリである「sample」をプルダウンから選びます。
ファイルを選ぶで、事前に準備したアップする画像をすべてアップロード。
(複数ファイルをまとめてアップできます)
3. ギャラリーの管理
管理画面メニューのなか、ギャラリー > ギャラリーの管理 に作ったディレクトリ、その中にアップした画像があるのが見えているはずです。
これで、ギャラリーができたことになります。
それを表示させたいページに書くショートコードは、こうなります。
[gallery=2]
数字は、ギャラリーを作った順に振られるIDです。
ギャラリー > ギャラリーの管理 にて、それぞれのIDを確認することができます。
上記、コードをギャラリーを表示させたいページに記述。
投稿ページでも固定ページでもOK。ギャラリーが動作、機能していると思います。

[…] http://yusync.com/wordpress%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3-nextgen%E3%82%AE%E3%83%A3%E3%83%A9%E3%83%AA%E3%83%BC%E3%82%92%E8%A8%AD%E7%BD%AE%E3%81%97%E3%81%A6%E3%81%BF%E3%81%9F/ […]